Mapbox
A Mapbox térképszolgáltatóknak kínál megoldásokat, illetve emellett térképek tervezéséhez és karbantartásához készít eszközöket. Ezek többnyire OpenStreetMap adatokat használnak. A Mapbox elkötelezett a nyílt megoldások mellett, de nem csak használja az adatokat, hanem többek között a Mapnik nyílt forrású térképrenderelő megoldás kódjának fő hozzájárulója is.
Történelem: A cég startupként indult 2010-ben, Washingtonban. Dolgozóinak száma 2017-re elérte a 180 főt és olyan cégek valamint szervezetek használják a termékeiket, mint a Foursquare, Evernote, Pinterest, Github, The Weather Channel, Guardian, Financial Times, CNN, Greenpeace, National Geographic.
További munkásság: Egy olyan eljáráson dolgoznak, amivel a műholdképek minősége feljavítható. Ha most bárki megnyitja a Google Maps vagy a Bing Maps térképeit, átkapcsol műholdas nézetbe, akkor azt veheti észre, hogy az egész Földön mindenhol világos van, mindenhol nyár van és nincsenek felhők. Ha elkezdünk visszaközelíteni, akkor kiderül, hogy sokszor nagy kontraszteltérés van egymás mellett lévő sávok közt, feltűnnek felhők, a színek össze-vissza változnak és sok esetben a képek rossz minőségűek. Ez annak köszönhető, hogy ezek a térképek ezernyi kis darabból vannak összerakva. Előfordul, hogy az egymás melletti képek teljesen más forrásból származnak, más technológiával készültek, illetve időben akár évekre van egymástól két szomszédos darab. A Mapbox azt tűzte ki célul, hogy felszámolja az ilyen hibákat, megszabadulva a zavaró felhőktől és grafikai egyenetlenségektől. Ennek megvalósításához az alapanyag a NASA Lance-Modis rendszerének műholdjáról származik. A Mapbox ezekből az adatokból ragadta ki a 2011. január 1. és 2012. december 31. közt készült két évnyi anyagokat. Ez 339 ezer darab 16 megapixeles képet jelent, ami több mint 5687 milliárd pixel összességében. A projekt célja, ezt a pixelmennyiséget lefésülni 5 milliárd pixelnyire, amiből összeáll egy részletes, de egységes glóbusz.
Tartalomjegyzék
- 1 Árazás
- 2 Példák
- 2.1 Térkép (kezdő szint)
- 2.1.1 Minimális példa egy térkép megjelenítésére
- 2.1.2 Világtérkép folytonosságának kikapcsolása
- 2.1.3 Változtatható alapréteg
- 2.1.4 Térkép nagyításának és mozgatásának letiltása
- 2.1.5 Megnézhető térképterület leszűkítése határokkal
- 2.1.6 Dupla kattintásra nagyítás az adott területre középre helyezve + aránymérték
- 2.1.7 Töltésjelző megjelenítése
- 2.2 Jelölők a térképen
- 2.3 Tippek, üzenetek, szövegek
- 2.4 Helyek
- 2.5 Térkép és GeoJSON
- 2.6 Útvonaltervezés
- 2.7 Plugin támogatás és a Mapbox
- 2.8 Térkép (haladó szint)
- 2.9 Alakzatok, vonalak, rajzolás a térképen
- 2.1 Térkép (kezdő szint)
- 3 Érdekességek
- 4 Források
Árazás
A Mapbox jelenleg háromféle csomagban nyújtja a termékeit és szolgáltatásait. Ezek épp úgy lefedik a kisebb igényű, hobbicélú felhasználókat, mint a komoly ipari igényű céges felhasználókat.
Csomagok összehasonlítása
Példák
Térkép (kezdő szint)
Minimális példa egy térkép megjelenítésére
<!-- A simple map -->
<!-- Initialize a map in an HTML element with Mapbox.js. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>A simple map</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([47.47, 19.06], 15);
</script>
</body>
</html>
Világtérkép folytonosságának kikapcsolása
<!-- Disable world wrapping -->
<!-- Instead of loading tiles beyond -180 and 180, only show one copy of the world. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Disable world wrapping</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets', {
// These options apply to the tile layer in the map.
tileLayer: {
// This map option disables world wrapping. by default, it is false.
continuousWorld: false,
// This option disables loading tiles outside of the world bounds.
noWrap: true
}
}).setView([40, 0], 2);
</script>
</body>
</html>
Változtatható alapréteg
<!-- Toggling baselayers -->
<!-- Toggling between three different baselayers. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Toggling baselayers</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', null, {
maxZoom: 18
}).setView([22.76, -25.84], 3);
var layers = {
Streets: L.mapbox.tileLayer('mapbox.streets'),
Outdoors: L.mapbox.tileLayer('mapbox.outdoors'),
Satellite: L.mapbox.tileLayer('mapbox.satellite')
};
layers.Streets.addTo(map);
L.control.layers(layers).addTo(map);
</script>
</body>
</html>
Térkép nagyításának és mozgatásának letiltása
<!-- Disable zooming and panning -->
<!-- How to disable zooming and panning with Mapbox.js, our open source JavaScript library. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Disable zooming and panning</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets', {
zoomControl: false
}).setView([41.0252, 28.9950], 11);
// Disable drag and zoom handlers.
map.dragging.disable();
map.touchZoom.disable();
map.doubleClickZoom.disable();
map.scrollWheelZoom.disable();
map.keyboard.disable();
// Disable tap handler, if present.
if (map.tap) map.tap.disable();
</script>
</body>
</html>
Megnézhető térképterület leszűkítése határokkal
Using maxBounds to restrict map panning
<!-- Using maxBounds to restrict map panning -->
<!-- Preventing users from leaving an area on the map -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Using maxBounds to restrict map panning</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
// Construct a bounding box for this map that the user cannot
// move out of
var southWest = L.latLng(46.47, 17.06),
northEast = L.latLng(48.47, 21.06),
bounds = L.latLngBounds(southWest, northEast);
var map = L.mapbox.map('map', 'mapbox.streets', {
// set that bounding box as maxBounds to restrict moving the map
// see full maxBounds documentation:
// http://leafletjs.com/reference.html#map-maxbounds
maxBounds: bounds,
maxZoom: 19,
minZoom: 10
});
// zoom the map to that bounding box
map.fitBounds(bounds);
</script>
</body>
</html>
Dupla kattintásra nagyítás az adott területre középre helyezve + aránymérték
<!-- Double click to zoom -->
<!-- Listen for a double click event from a user and zoom in on the map. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Double click to zoom</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets', {
// Disable default double-click behavior.
doubleClickZoom: false
})
.setView([46.695, 11.470], 4)
.on('dblclick', function(e) {
// Zoom exactly to each double-clicked point
map.setView(e.latlng, map.getZoom() + 1);
});
// L.control.scale() is included in Leaflet see
// https://www.mapbox.com/mapbox.js/api/v3.0.1/l-control-scale/
L.control.scale().addTo(map);
</script>
</body>
</html>
Töltésjelző megjelenítése
<!-- Show loading screen -->
<!-- Use events to show when features are loading and loaded by displaying and hiding a loading message -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Show loading screen</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<style>
/*
* This is a very simple version of a 'loading screen': there are much
* fancier ones you can use instead, like
* http://codepen.io/collection/HtAne/
*/
#loader {
position:absolute; top:0; bottom:0; width:100%;
background:rgba(255, 255, 255, 1);
transition:background 1s ease-out;
-webkit-transition:background 1s ease-out;
}
#loader.done {
background:rgba(255, 255, 255, 0);
}
#loader.hide {
display:none;
}
#loader .message {
position:absolute;
left:50%;
top:50%;
}
</style>
<div id='map'></div>
<div id='loader'><span class='message'>loading</span></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var loader = document.getElementById('loader');
var map = L.mapbox.map('map')
.setView([47.47, 19.06], 13);
// Add a tile layer with a loading animation
// start the loading screen
startLoading();
L.mapbox.tileLayer('mapbox.streets')
.addTo(map) // add your tiles to the map
.on('load', finishedLoading); // when the tiles load, remove the screen
function startLoading() {
loader.className = '';
}
function finishedLoading() {
// first, toggle the class 'done', which makes the loading screen
// fade out
loader.className = 'done';
setTimeout(function() {
// then, after a half-second, add the class 'hide', which hides
// it completely and ensures that the user can interact with the
// map again.
loader.className = 'hide';
}, 500);
}
</script>
</body>
</html>
Jelölők a térképen
Egyszerű jelölő ikonnal
<!-- Marker without GeoJSON -->
<!-- Use L.mapbox.marker.icon to create a simple marker without GeoJSON. -->
<!-- Icon examples: https://www.mapbox.com/maki-icons/ -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Marker without GeoJSON</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([47.47, 19.06], 16);
// L.marker is a low-level marker constructor in Leaflet.
L.marker([47.47, 19.06], {
icon: L.mapbox.marker.icon({
'marker-size': 'large',
'marker-symbol': 'roadblock',
'marker-color': '#fa0'
})
}).addTo(map);
L.marker([47.4725, 19.0625], {
icon: L.mapbox.marker.icon({
'marker-size': 'large',
'marker-symbol': 'college',
'marker-color': '64BA49'
})
}).addTo(map);
</script>
</body>
</html>
Jelölő koordinátáinak megjelenítése
Display latitude and longitude on marker movement
<!-- Display latitude and longitude on marker movement -->
<!-- Drag the marker to a new location on a map to view it's coordinates. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Display latitude and longitude on marker movement</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<style>
pre.ui-coordinates {
position:absolute;
bottom:10px;
left:10px;
padding:5px 10px;
background:rgba(0,0,0,0.5);
color:#fff;
font-size:11px;
line-height:18px;
border-radius:3px;
}
</style>
<div id='map'></div>
<pre id='coordinates' class='ui-coordinates'></pre>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([0, 0], 3);
var coordinates = document.getElementById('coordinates');
var marker = L.marker([0, 0], {
icon: L.mapbox.marker.icon({
'marker-color': '#f86767'
}),
draggable: true
}).addTo(map);
// every time the marker is dragged, update the coordinates container
marker.on('dragend', ondragend);
// Set the initial marker coordinate on load.
ondragend();
function ondragend() {
var m = marker.getLatLng();
coordinates.innerHTML = 'Latitude: ' + m.lat + '<br />Longitude: ' + m.lng;
}
</script>
</body>
</html>
Jelölőtől való távolság
<!-- Distance between two markers -->
<!-- Calculate the distance between two points in meters using distanceTo. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Distance between two markers</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<style>
pre.ui-distance {
position:absolute;
bottom:10px;
left:10px;
padding:5px 10px;
background:rgba(0,0,0,0.5);
color:#fff;
font-size:11px;
line-height:18px;
border-radius:3px;
}
</style>
<div id='map'></div>
<pre id='distance' class='ui-distance'>Click to place a marker</pre>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([47.47, 19.06], 15);
// Start with a fixed marker.
var fixedMarker = L.marker(new L.LatLng(47.4725, 19.0625), {
icon: L.mapbox.marker.icon({
'marker-color': 'ff8888'
})
}).bindPopup('ELTE Déli tömb').addTo(map);
// Store the fixedMarker coordinates in a variable.
var fc = fixedMarker.getLatLng();
// Create a featureLayer that will hold a marker and linestring.
var featureLayer = L.mapbox.featureLayer().addTo(map);
// When a user clicks on the map we want to
// create a new L.featureGroup that will contain a
// marker placed where the user selected the map and
// a linestring that draws itself between the fixedMarkers
// coordinates and the newly placed marker.
map.on('click', function(ev) {
// ev.latlng gives us the coordinates of
// the spot clicked on the map.
var c = ev.latlng;
var geojson = {
type: 'FeatureCollection',
features: [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [c.lng, c.lat]
},
"properties": {
"marker-color": "#ff8888"
}
}, {
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [
[fc.lng, fc.lat],
[c.lng, c.lat]
]
},
"properties": {
"stroke": "#000",
"stroke-opacity": 0.5,
"stroke-width": 4
}
}
]
};
featureLayer.setGeoJSON(geojson);
// Finally, print the distance between these two points
// on the screen using distanceTo().
var container = document.getElementById('distance');
container.innerHTML = (fc.distanceTo(c)).toFixed(0) + 'm';
});
</script>
</body>
</html>
Marker navigation from a marker menu
<!-- Marker navigation from a marker menu -->
<!-- Zoom to a marker and open its tooltip when a marker menu in a list is selected. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Marker navigation from a marker menu</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<style>
.info {
background:#fff;
position:absolute;
width:260px;
top:10px;
right:10px;
border-radius:2px;
}
.info .item {
display:block;
border-bottom:1px solid #eee;
padding:10px;
text-decoration:none;
}
.info .item small { color:#888; }
.info .item:hover,
.info .item.active { background:#f8f8f8; }
.info .item:last-child { border-bottom:none; }
</style>
<div id='map' class='map'></div>
<div id='info' class='info'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets').setView([47.47, 19.06], 15);
var myLayer = L.mapbox.featureLayer().addTo(map);
myLayer.setGeoJSON({
type: 'FeatureCollection',
features: [
{
type: 'Feature',
geometry: {
type: 'Point',
coordinates: [19.0625, 47.4725]
},
properties: {
title: 'ELTE Déli tömb',
description: 'ELTE IK',
'marker-id': 'marker-1',
'marker-color': '#f86767'
}
},
{
type: 'Feature',
geometry: {
type: 'Point',
coordinates: [19.0625, 47.4745]
},
properties: {
title: 'ELTE Északi tömb',
description: 'ELTE TTK',
'marker-id': 'marker-2',
'marker-color': '#f86767'
}
},
{
type: 'Feature',
geometry: {
type: 'Point',
coordinates: [19.063425, 47.505258]
},
properties: {
title: 'Oktogon',
description: 'Oktogon metró állomás',
'marker-id': 'marker-2',
'marker-color': '#f86767',
'marker-symbol': 'rail-metro'
}
}
]
});
var info = document.getElementById('info');
// Iterate through each feature layer item, build a
// marker menu item and enable a click event that pans to + opens
// a marker that's associated to the marker item.
myLayer.eachLayer(function(marker) {
var link = info.appendChild(document.createElement('a'));
link.className = 'item';
link.href = '#';
// Populate content from each markers object.
link.innerHTML = marker.feature.properties.title +
'<br /><small>' + marker.feature.properties.description + '</small>';
link.onclick = function() {
if (/active/.test(this.className)) {
this.className = this.className.replace(/active/, '').replace(/\s\s*$/, '');
} else {
var siblings = info.getElementsByTagName('a');
for (var i = 0; i < siblings.length; i++) {
siblings[i].className = siblings[i].className
.replace(/active/, '').replace(/\s\s*$/, '');
};
this.className += ' active';
// When a menu item is clicked, animate the map to center
// its associated marker and open its popup.
map.panTo(marker.getLatLng());
marker.openPopup();
}
return false;
};
});
</script>
</body>
</html>
Csak a környező jelölők megjelenítése
<!-- Marker radius search -->
<!-- Use the .distanceTo function to only show markers within a range -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Marker radius search</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<script src='https://api.mapbox.com/mapbox.js/plugins/leaflet-omnivore/v0.2.0/leaflet-omnivore.min.js'></script>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.emerald')
.setView([40, -95], 4);
var RADIUS = 500000;
var filterCircle = L.circle(L.latLng(40, -75), RADIUS, {
opacity: 1,
weight: 1,
fillOpacity: 0.4
}).addTo(map);
var csvLayer = omnivore.csv('./data/airports.csv', null, L.mapbox.featureLayer())
.addTo(map);
map.on('mousemove', function(e) {
filterCircle.setLatLng(e.latlng);
csvLayer.setFilter(function showAirport(feature) {
return e.latlng.distanceTo(L.latLng(
feature.geometry.coordinates[1],
feature.geometry.coordinates[0])) < RADIUS;
});
});
</script>
</body>
</html>
Jelölő mozgatása programozottan
<!-- Marker movement -->
<!-- Simple marker animation. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Marker movement</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.light')
.setView([0, 0], 3);
var marker = L.marker([0, 0], {
icon: L.mapbox.marker.icon({
'marker-color': '#f86767'
})
});
var t = 0;
window.setInterval(function() {
// Making a lissajous curve just for fun.
// Create your own animated path here.
marker.setLatLng(L.latLng(
Math.cos(t * 0.5) * 10,
Math.sin(t) * 10));
t += 0.01; // Movement
}, 1); // Speed
marker.addTo(map);
</script>
</body>
</html>
Jelölő animálása geoJson vonalon
<!-- Animate a marker along line -->
<!-- Create a marker and animate its position along the length of a line by looking up its coordinates. -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Animate a marker along line</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets').setView([0, 0], 3);
// Generate a GeoJSON line. You could also load GeoJSON via AJAX
// or generate it some other way.
var geojson = { type: 'LineString', coordinates: [] };
var start = [0, 0];
var momentum = [2, 2];
for (var i = 0; i < 1000; i++) {
start[0] += momentum[0];
start[1] += momentum[1];
if (start[1] > 30 || start[1] < -30) momentum[1] *= -1;
if (start[0] > 90 || start[0] < -90) momentum[0] *= -1;
geojson.coordinates.push(start.slice());
}
// Add this generated geojson object to the map.
L.geoJson(geojson).addTo(map);
// Create a counter with a value of 0.
var j = 0;
// Create a marker and add it to the map.
var marker = L.marker([0, 0], {
icon: L.mapbox.marker.icon({
'marker-color': '#f86767'
})
}).addTo(map);
tick();
function tick() {
// Set the marker to be at the same point as one
// of the segments or the line.
marker.setLatLng(L.latLng(
geojson.coordinates[j][1],
geojson.coordinates[j][0]));
// Move to the next point of the line
// until `j` reaches the length of the array.
if (++j < geojson.coordinates.length) setTimeout(tick, 20);
}
</script>
</body>
</html>
Tippek, üzenetek, szövegek
Helyek
Térkép és GeoJSON
Útvonaltervezés
Gyalogos útvonaltervezés
<!-- Walking directions -->
<!-- Use the mapbox-directions.js plugin to show walking directions from the Mapbox Directions API -->
<html>
<head>
<meta charset=utf-8 />
<title>Walking directions</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<style>
#inputs,
#errors,
#directions {
position: absolute;
width: 33.3333%;
max-width: 300px;
min-width: 200px;
}
#inputs {
z-index: 10;
top: 10px;
left: 10px;
}
#directions {
z-index: 99;
background: rgba(0,0,0,.8);
top: 0;
right: 0;
bottom: 0;
overflow: auto;
}
#errors {
z-index: 8;
opacity: 0;
padding: 10px;
border-radius: 0 0 3px 3px;
background: rgba(0,0,0,.25);
top: 90px;
left: 10px;
}
</style>
<script src='https://api.mapbox.com/mapbox.js/plugins/mapbox-directions.js/v0.4.0/mapbox.directions.js'></script>
<link rel='stylesheet' href='https://api.mapbox.com/mapbox.js/plugins/mapbox-directions.js/v0.4.0/mapbox.directions.css' type='text/css' />
<div id='map'></div>
<div id='inputs'></div>
<div id='errors'></div>
<div id='directions'>
<div id='routes'></div>
<div id='instructions'></div>
</div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets', {
zoomControl: false
}).setView([40, -74.50], 9);
// move the attribution control out of the way
map.attributionControl.setPosition('bottomleft');
// create the initial directions object, from which the layer
// and inputs will pull data.
var directions = L.mapbox.directions({
profile: 'mapbox.walking'
});
var directionsLayer = L.mapbox.directions.layer(directions)
.addTo(map);
var directionsInputControl = L.mapbox.directions.inputControl('inputs', directions)
.addTo(map);
var directionsErrorsControl = L.mapbox.directions.errorsControl('errors', directions)
.addTo(map);
var directionsRoutesControl = L.mapbox.directions.routesControl('routes', directions)
.addTo(map);
var directionsInstructionsControl = L.mapbox.directions.instructionsControl('instructions', directions)
.addTo(map);
</script>
</body>
</html>
Biciklis útvonaltervezés
<!-- Cycling directions -->
<!-- Use the mapbox-directions.js plugin to show cycling directions from the Mapbox Directions API -->
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Cycling directions</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<style>
#inputs,
#errors,
#directions {
position: absolute;
width: 33.3333%;
max-width: 300px;
min-width: 200px;
}
#inputs {
z-index: 10;
top: 10px;
left: 10px;
}
#directions {
z-index: 99;
background: rgba(0,0,0,.8);
top: 0;
right: 0;
bottom: 0;
overflow: auto;
}
#errors {
z-index: 8;
opacity: 0;
padding: 10px;
border-radius: 0 0 3px 3px;
background: rgba(0,0,0,.25);
top: 90px;
left: 10px;
}
</style>
<script src='https://api.mapbox.com/mapbox.js/plugins/mapbox-directions.js/v0.4.0/mapbox.directions.js'></script>
<link rel='stylesheet' href='https://api.mapbox.com/mapbox.js/plugins/mapbox-directions.js/v0.4.0/mapbox.directions.css' type='text/css' />
<div id='map'></div>
<div id='inputs'></div>
<div id='errors'></div>
<div id='directions'>
<div id='routes'></div>
<div id='instructions'></div>
</div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets', {
zoomControl: false
}).setView([40, -74.50], 9);
// move the attribution control out of the way
map.attributionControl.setPosition('bottomleft');
// create the initial directions object, from which the layer
// and inputs will pull data.
var directions = L.mapbox.directions({
profile: 'mapbox.cycling'
});
var directionsLayer = L.mapbox.directions.layer(directions)
.addTo(map);
var directionsInputControl = L.mapbox.directions.inputControl('inputs', directions)
.addTo(map);
var directionsErrorsControl = L.mapbox.directions.errorsControl('errors', directions)
.addTo(map);
var directionsRoutesControl = L.mapbox.directions.routesControl('routes', directions)
.addTo(map);
var directionsInstructionsControl = L.mapbox.directions.instructionsControl('instructions', directions)
.addTo(map);
</script>
</body>
</html>
Autós útvonaltervezés
<!-- Driving directions -->
<!-- Use the mapbox-directions.js plugin to show results from the Mapbox Directions API -->
<html>
<head>
<meta charset=utf-8 />
<title>Driving directions</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.0.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
<script>
var demoAccessToken = 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejh2N21nMzAxMmQzMnA5emRyN2lucW0ifQ.jSE-g2vsn48Ry928pqylcg' || 'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4M29iazA2Z2gycXA4N2pmbDZmangifQ.-g_vE53SD2WrJ6tFX7QHmA';
</script>
</head>
<body>
<style>
#inputs,
#errors,
#directions {
position: absolute;
width: 33.3333%;
max-width: 300px;
min-width: 200px;
}
#inputs {
z-index: 10;
top: 10px;
left: 10px;
}
#directions {
z-index: 99;
background: rgba(0,0,0,.8);
top: 0;
right: 0;
bottom: 0;
overflow: auto;
}
#errors {
z-index: 8;
opacity: 0;
padding: 10px;
border-radius: 0 0 3px 3px;
background: rgba(0,0,0,.25);
top: 90px;
left: 10px;
}
</style>
<script src='https://api.mapbox.com/mapbox.js/plugins/mapbox-directions.js/v0.4.0/mapbox.directions.js'></script>
<link rel='stylesheet' href='https://api.mapbox.com/mapbox.js/plugins/mapbox-directions.js/v0.4.0/mapbox.directions.css' type='text/css' />
<div id='map'></div>
<div id='inputs'></div>
<div id='errors'></div>
<div id='directions'>
<div id='routes'></div>
<div id='instructions'></div>
</div>
<script>
L.mapbox.accessToken = '<your access token here>';
L.mapbox.accessToken = demoAccessToken;
var map = L.mapbox.map('map', 'mapbox.streets', {
zoomControl: false
}).setView([40, -74.50], 9);
// move the attribution control out of the way
map.attributionControl.setPosition('bottomleft');
// create the initial directions object, from which the layer
// and inputs will pull data.
var directions = L.mapbox.directions();
var directionsLayer = L.mapbox.directions.layer(directions)
.addTo(map);
var directionsInputControl = L.mapbox.directions.inputControl('inputs', directions)
.addTo(map);
var directionsErrorsControl = L.mapbox.directions.errorsControl('errors', directions)
.addTo(map);
var directionsRoutesControl = L.mapbox.directions.routesControl('routes', directions)
.addTo(map);
var directionsInstructionsControl = L.mapbox.directions.instructionsControl('instructions', directions)
.addTo(map);
</script>
</body>
</html>
Plugin támogatás és a Mapbox
Térkép (haladó szint)
Alakzatok, vonalak, rajzolás a térképen
Érdekességek
A Foursquare is Mapbox-ra váltott
A Foursquare 2012-ben lecserélte a Google térképszolgáltatására épülő webes felületét egy Mapbox alapú verzióra. Ezzel az újítással a felhasználók már egy színesebb, több információt tartalmazó térképpel találkozhatnak a Foursquare weboldalán. Mindezzel együtt a térképes adatok, képek szolgáltatását sem a Google Maps biztosítja, hanem a szintén népszerű OpenStreetMap. Az OpenStreetMap térképei a világ legtöbb pontján, így Magyarországon is nagyon pontosak és részletesek, és mivel nyílt rendszerről van szó, semmi sem akadályozza a folyamatos fejlődést.
Mapbox és WordPress: látványos térképek WordPress oldalon kódolás nélkül
Hivatalos bővítmény
Elavult verziójú, feltehetően nem fejlesztik tovább.
Harmadik féltől származó bővítmény
Harmadik féltől származó bővítmény
A Mapbox for Wordpress Advanced nevű WordPress bővítménnyel egyszerűen lehet térképeket hozzáadni egy WordPress oldalhoz. Ehhez nem kell mást tenni, mint letölteni a bővítményt az alábbi linken:
Mapbox for Wordpress Advanded letöltése
Majd a bővítményt feltölteni az adott WordPress oldalra és aktiválni. Ezután egy meglévő Mapbox felhasználói fiókon keresztül Mapbox Studio Classic használatával elkészíthető a kívánt térkép. Végül az elkészített térképhez tartozó Access Token-t és térkép ID-t meg kell adni a Mapbox for Wordpress Advanced bővítménynek.
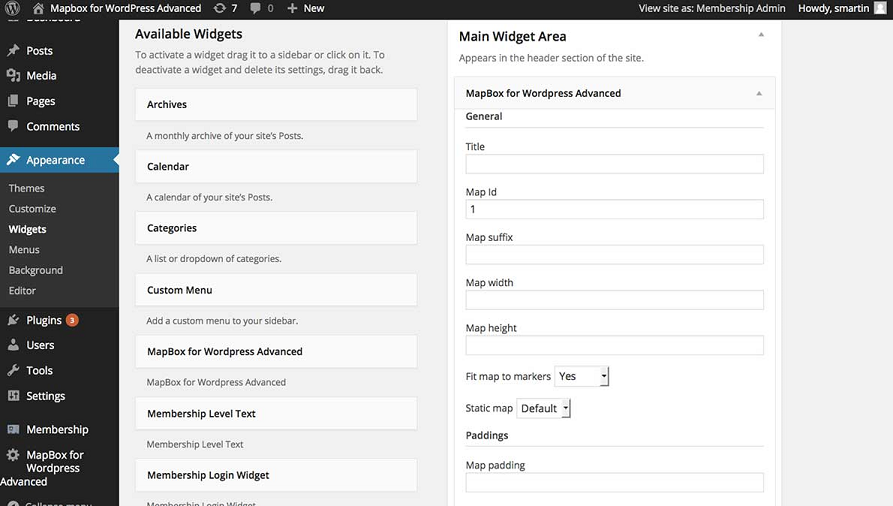
Mapbox működés közben egy WordPress oldalon
További érdekességek
Térkép a Twitter első 6 milliárd geotaggel ellátott fotója alapján
Egy speciális világatlaszt készített a nagyvárosokról Eric Fischer, a Mapbox fejlesztője, aki a Twitter indulása óta megosztott összes geotaggel, vagyis földrajzi koordinátákkal ellátott több mint 6 milliárd bejegyzést használta fel hozzá. Első körben azt vizsgálta, hogy melyek azon régiók, kerületek, ahol a legsűrűbben fotóznak.
Twitteres geotaggel ellátott fotók térképe
A projektet továbbgondolva Fischer megkülönböztette a képeket készítő helybelieket a turistáktól. Így létrejött a Locals and Tourists nevű projektje, melynek keretében már azt is elkülönítette, hogy a képeket helybeliek vagy turisták készíthették.
Kék a helyi lakos, piros a turista Fischer azokat a személyeket számolta helyi lakosnak, aki egy hónapnál hosszabb ideje készít földrajzi címkékkel rendelkező fotókat egy adott térségben: őket jelölte kék színnel. A pirossal kiemelt turista kategóriába azok tartoznak, akik egy hónapnál kevesebb ideig készítettek és osztottak meg egy helyszínről képeket. A sárga pontok alatt azokat kell érteni, akiknél mindez nem volt egyértelműen meghatározható.
Budapest térképrészletére tekintve a legnépszerűbb turistacélpontok között a Hősök tere, a Városliget, a Lánchíd, és a Gellért-hegy is jól látható.
Átdolgozott, teljesértékű interaktív világtérképre bővített verzió:
Twitter Locals and Tourists project